
Figma offers a complete interface design solution, including allowing designers to create interactive and scrollable pages. Another helpful feature is the ability to add a hyperlink in Figma. This will enable you to connect your page to other pages on the internet.
Adding hyperlinks is important to ensure your site has workable links to navigate through the site itself and to other sites on the internet, such as landing pages and additional information resources.
Whether you want to understand hyperlinks or add links to text and icons, this guide will help. There are multiple ways to add a hyperlink, and I’ll cover the three most important methods.
Table of Contents
Create a Hyperlink Using the Icon
The first way to add a hyperlink is to use the Link icon at the top of the page. This method is best used when adding a text link, as it doesn’t work on an image. For instance, I want to link the word “here” to our website’s blog.

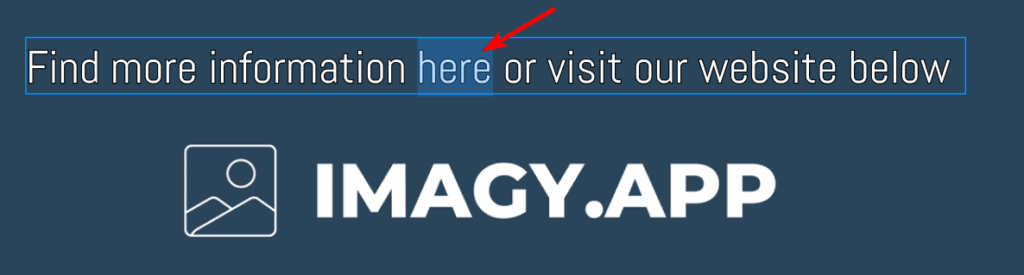
To add the link, once you’ve typed the text on your page, highlight the piece of text you want to be linked by clicking and dragging over the word to highlight it.

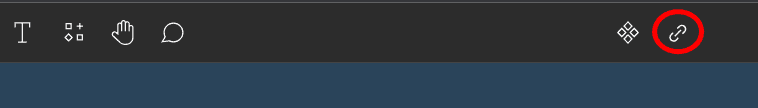
When the word is highlighted, click on the Link icon at the top toolbar above the workspace.

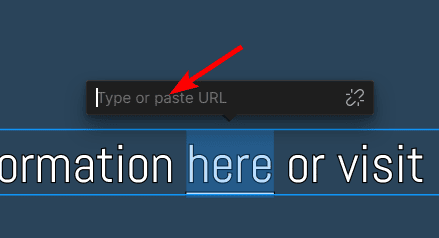
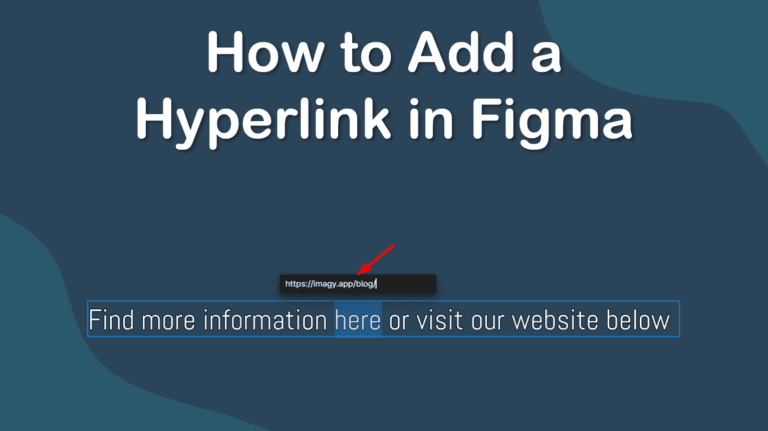
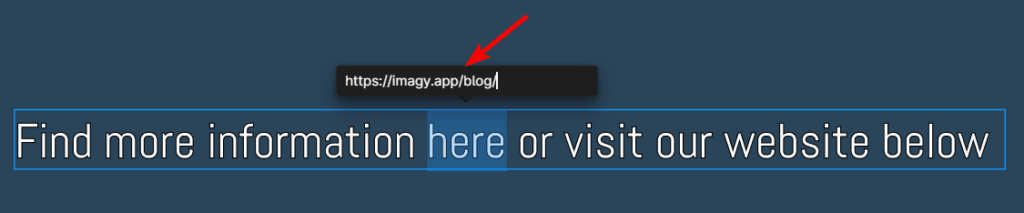
A box will appear above the highlighted word where you can paste the URL. Open the webpage in a different tab and copy the URL by highlighting it and pressing Control + C on Windows or Command + C on Mac.
Then, click inside the URL box above the highlighted word and press Control + V on Windows or Command + V on Mac to paste the URL into the box.

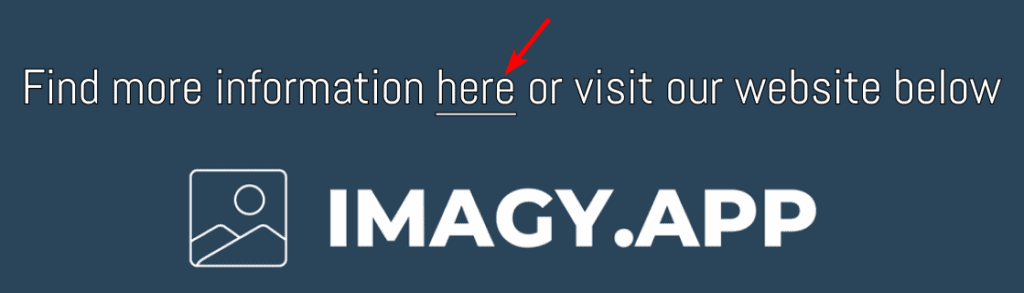
Press Enter or click on an empty spot on the page, and the link will be added to the text. You will see a line underneath the word, which shows users that the word is linked to another page.

Create a Link Using the Shortcut
The second way to add a link is to use the keyboard shortcut. This method also only works on text and not on images. First, select the word or text you want to link, then use the following shortcuts:
On Windows: Control + K
On Mac: Command + K
Once you use the shortcut, the box will appear above the word, and you can paste the URL inside.
Create a Hyperlink Using the Prototype Panel
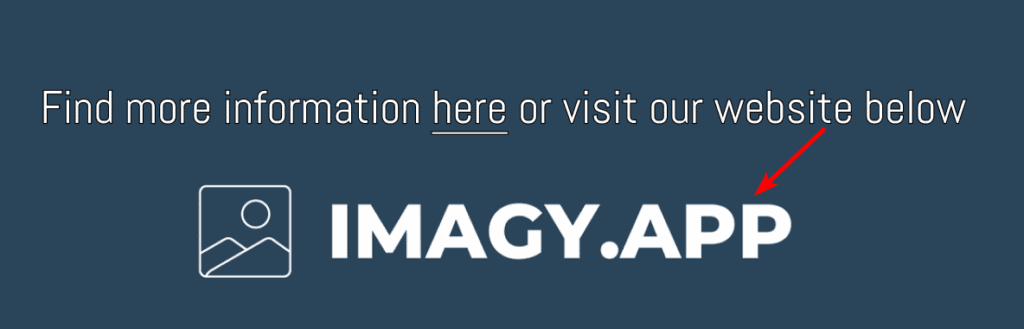
The third method works on both text and images, so this is the best option when adding a link to an image, such as social media icons. I will demonstrate this method by linking the Imagy.app logo to the website’s homepage.

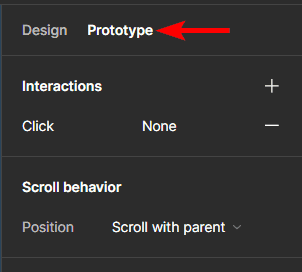
First, select the image by clicking on it, then open the Prototype tab in the Properties Panel.

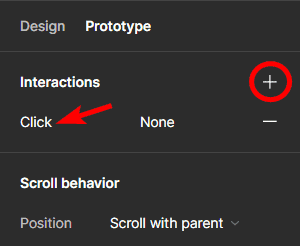
Under the Interactions section, click on the current interaction if there is one, or press the plus sign icon to add a new one.

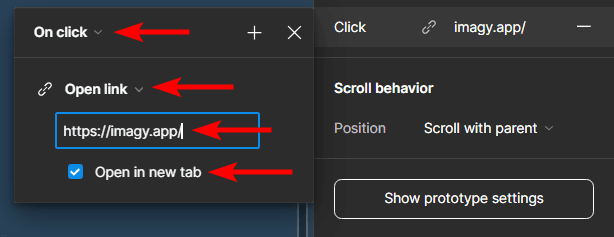
You can now adjust the interaction settings to add the link to the image. First, set the interaction to On Click, then set the action to Open Link. Paste the link into the URL box and check the box below if you want the link to open in a new tab.

Exit the panel, and the link will be added to the image. The image won’t look any different, but when you view the design in the Present tab, the cursor will change when hovering over the image, and when you click on it, the link will open.

How to Edit or Delete a Hyperlink
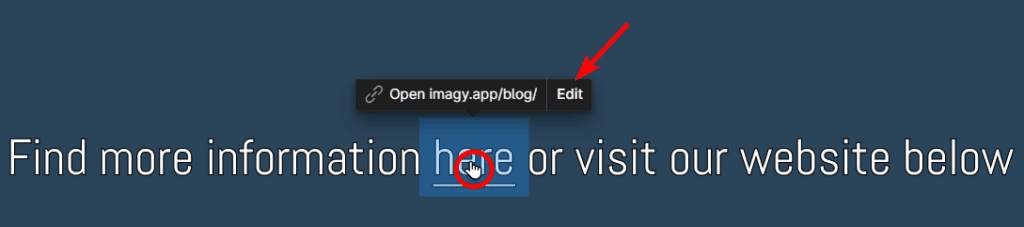
You can easily edit or delete a hyperlink if needed. To edit the link, hover your mouse over the linked text until the link modal opens. Click on Edit to begin editing the URL address.

To delete the link, delete the URL address entirely, and the text won’t be linked anymore.