
To change the background color in Figma, you need to ensure that nothing is selected, then click on the Page color swatch in the Design Tab and use the color picker to choose a new background color.
While changing the background color is as easy as that, here is how to change the frame background color and the background color of a prototype when you need to present the design on a specific background.
Table of Contents
How to Change Your Background Color in the Workspace
Customizing the background color in Figma allows you to create an environment that matches how your designs will be used. This feature also ensures you can easily see the edge of the frame when the background color matches the frame color.
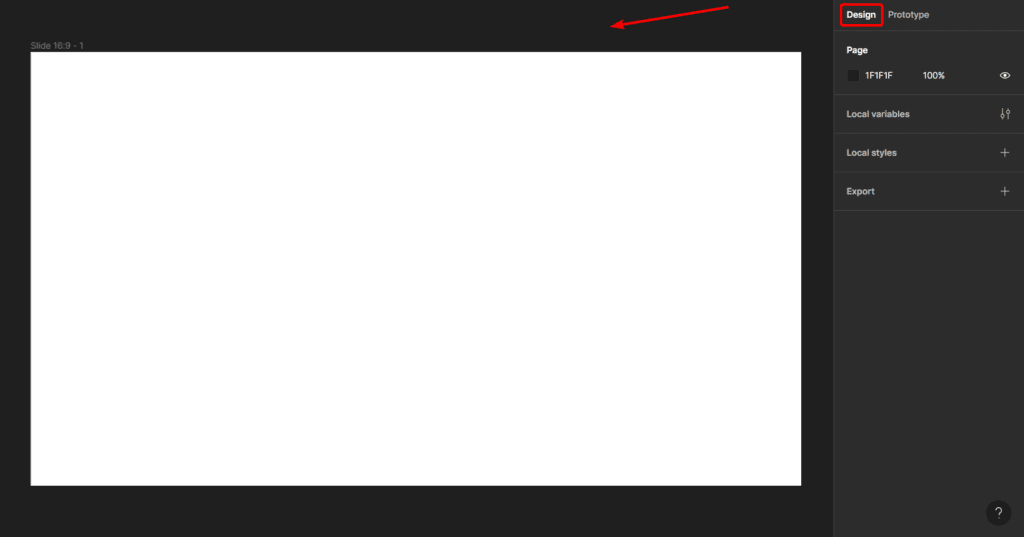
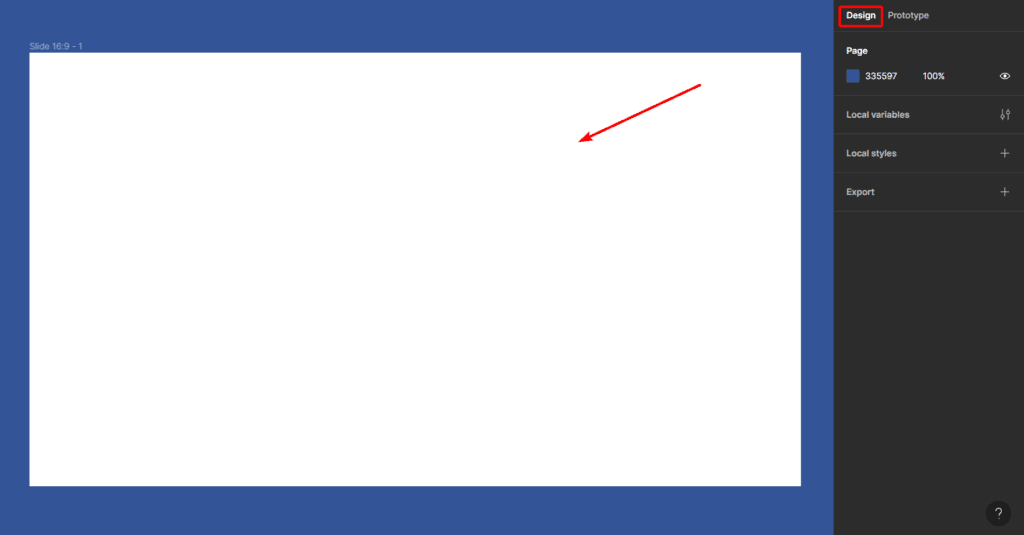
Open your project and navigate to the Design tab, which is located on the right of the Figma interface. This is where you'll find all the design-related functionalities. Ensure that nothing is selected in the project.

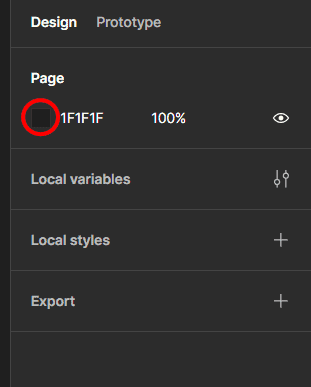
Click on the color swatch located under the Page section to open the color picker.

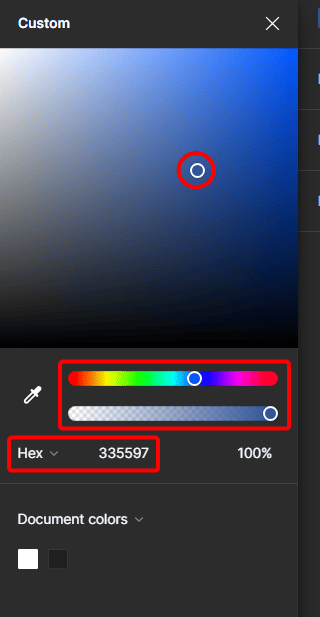
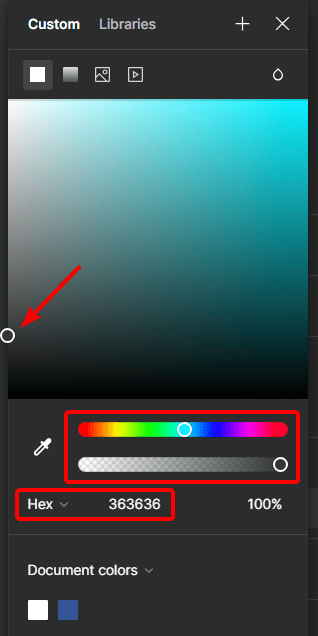
You can now move the circle around on the color picker to choose a new background color. You can also use the bars at the bottom to select a color and adjust the transparency, or you can enter a HEX code for the color. Exit the color picker after selecting the new color.

You now have a new background color behind your main frame.

How to Change the Frame Background Color
If you are looking to change the background color of the main frame (or any frame you’re working with), the process is slightly different. Open your project and ensure the Design tab is open on the right-hand side.

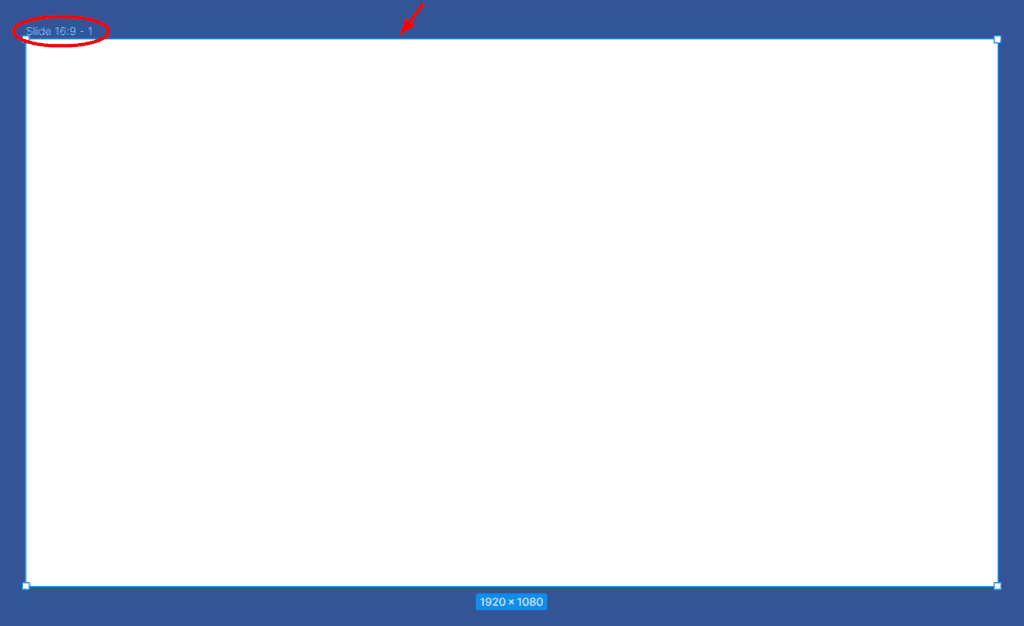
Then, select the frame you want to change the background color of. If it’s your main frame, click on the frame’s name at the top-left corner.

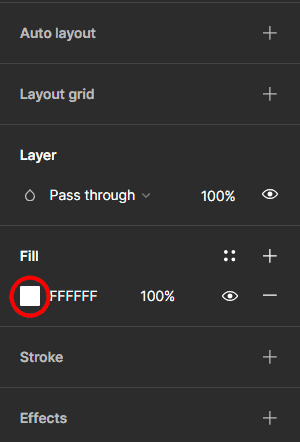
With the correct frame selected, look under the Fill option in the right sidebar. Click on the color swatch to open the color picker.

You can pick a color from the default picker or enter specific color codes. Experiment with different colors until you find the one that complements your design. Press the exit icon to close the color picker.

You now have a new background color for your frame.

How to Change the Prototype Background Color
While changing the workspace background is essential while designing, adjusting the prototype background color is equally important to ensure you experience the design exactly how the users will.
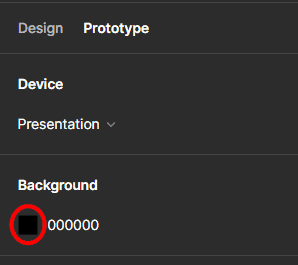
Once your design is complete and ready for prototyping, switch to the Prototype tab, located next to the Design tab.

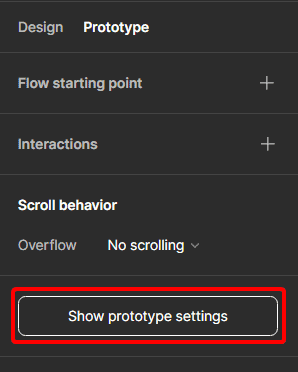
Then, click on Show Prototype Settings to open the settings panel.

Here, you can click on the color swatch below Background to open the color picker.

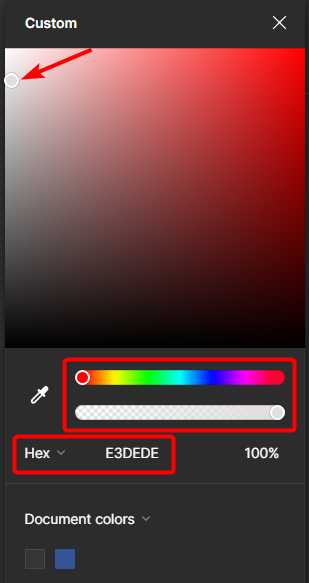
Use the color picker or HEX code box to select a new background color. Experiment with different colors until you find the one that suits the overall theme of your prototype.

You can now Present the Prototype as usual with the new background color.

By customizing the workspace, frame, and prototype background colors, you can elevate your designs, simulate real-world scenarios, and ensure a cohesive user experience. Experiment with different color schemes, consider user preferences and let your creativity shine through.
