Creating Figma Illustrations from scratch is time-consuming and challenging. Luckily, you can find many illustration plugins or packs to use and customize in your Figma designs.
Illustrations add visual interest, personality, and creativity to your designs. They help you communicate messages, convey emotions, and create a unique brand identity.
Here are the best illustration plugins and packs for you to choose from, including free and paid options.
Table of Contents
9 Best Figma Illustration Plugins
1. Streamline
Streamline is one of the most popular and comprehensive illustration plugins for Figma. It offers over 30,000 illustrations in various styles and categories, such as 3D, flat, outline, gradient, and more. You can customize the vector paths and resize the elements to fit your design.
To use Streamline, you must install the plugin and create a free account. Then, you can browse the illustrations by style, category, or keyword and drag and drop them into your Figma file. You can use the search bar to find specific illustrations.
Streamline offers free sets for you to use, which require attribution. If you want to access more illustrations and use them without attribution, you can upgrade to a premium plan starting from $19 per month.

2. Illustrations
Illustrations is another excellent illustration plugin for Figma that provides a large and diverse collection of illustrations for various purposes and industries. You can find illustrations for e-commerce, education, finance, health, travel, and more. The illustrations are organized by project categories, such as landing pages, blog posts, newsletters, and social media.
To use Illustrations, you must install and run the plugin from the Figma menu. Then, you can choose a project category and browse the available illustrations. You can also filter the illustrations by style, color, and background. Once you find an illustration that you like, you can click on it to add it to your Figma file and edit it as you wish.
Illustrations is a free plugin that allows you to use all the illustrations under a Creative Commons license. This means you can use them for personal and commercial projects, but you need to credit the original author.

3. Wireframe
Wireframe is a handy illustration plugin for Figma that helps you create wireframes and prototypes quickly and easily. Wireframes are simple sketches that show a website's basic structure and layout without any colors, images, or fonts. They are helpful for testing the usability and functionality of a design before adding the final details.
Wireframe offers pre-designed templates and elements for devices and platforms like web, mobile, and tablet. Customize the elements by changing their size, color, and position. To use Wireframe, you must install and run the plugin from the Figma menu.
Wireframe is a free plugin that you can use for any kind of project under a Creative Commons license.

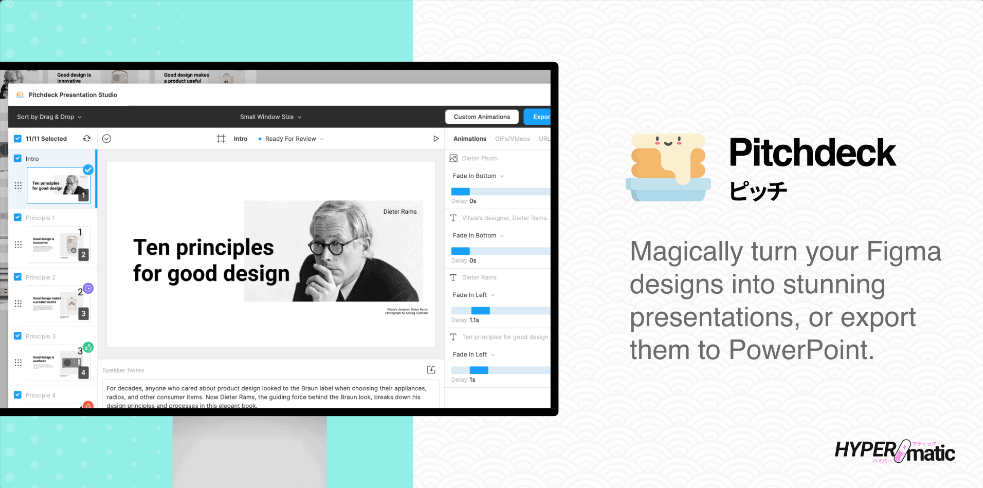
4. PitchDeck Presentation Studio
PitchDeck Presentation Studio is a useful illustration plugin for Figma that helps you create impressive and professional-looking presentations. Presentations are a common way to showcase your designs, ideas, or products to your clients, stakeholders, or investors.
PitchDeck Presentation Studio offers a library of over 500 slides and elements that you can use to create your presentation. You are able to customize the slides by changing the colors, fonts, images, and icons. The plugin also supports animations, transitions, and interactivity, making your presentation more engaging and dynamic.
PitchDeck Presentation Studio offers a free version with limited capabilities and a paid version starting at $23 per month.

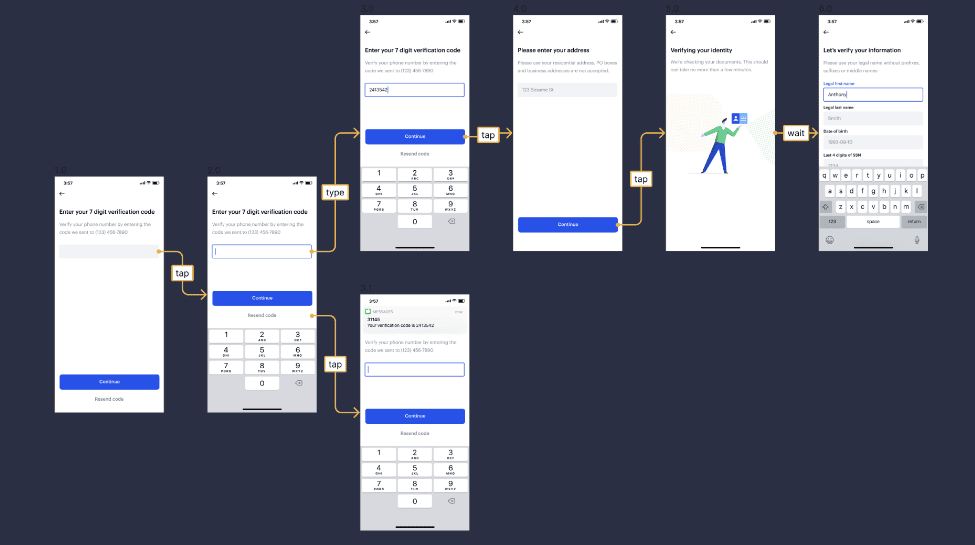
5. Autoflow
Autoflow is a simple and convenient illustration plugin for Figma that helps you create user flows and diagrams. User flows are visual representations of how a user interacts with a product or service, from the first point of contact to the final goal. They are useful for planning and documenting the user experience and the functionality of a design.
Autoflow allows you to create user flows and diagrams by connecting frames, groups, or components with arrows. You can customize the arrows by changing their color, style, and direction. The plugin also supports labels, comments, and annotations, making your user flow clearer and more informative.
To use Autoflow, you must install and run the plugin from the Figma menu. Then, you can select two or more elements to connect and click on the Autoflow button in the plugin menu. This will create an arrow between the elements, which you can adjust. You can also use the keyboard shortcuts to create and modify the arrows faster.
Autoflow offers a free version, limited to 50 flows per file, or a paid version with a once-off fee of $29 for lifetime access.

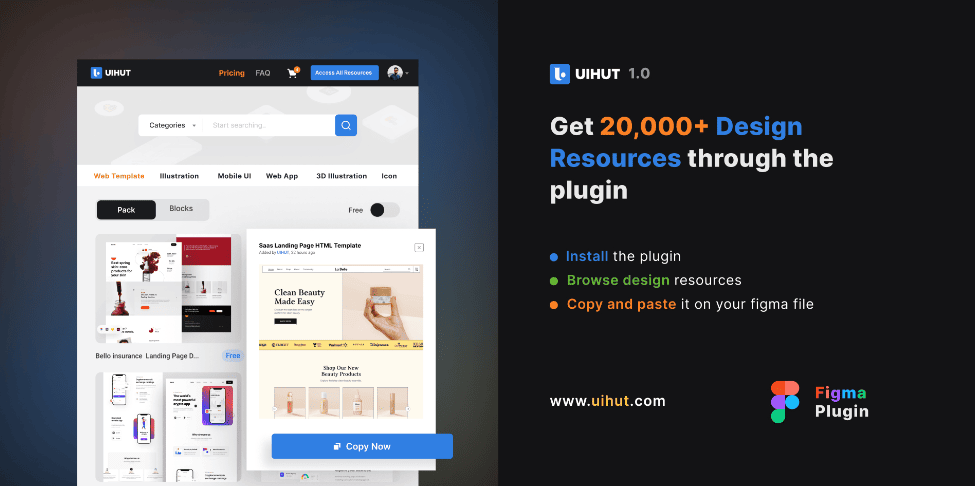
6. UIHUT
UIHUT is a comprehensive illustration plugin for Figma that provides a massive collection of design resources, such as icons, illustrations, UI kits, mockups, and more. You can find resources for various purposes and industries, such as e-commerce, education, finance, health, and travel. The resources are also compatible with different devices and platforms, such as web, mobile, tablet, and desktop.
To use UIHUT, you must install the plugin, sign up, and run it from the Figma menu. Then, you can browse the resources by category or find specific resources using the search bar. You can also filter the resources by price, rating, and popularity.
UIHUT offers both free and paid resources that you can use for personal and commercial projects. However, some resources may require attribution or have other limitations, so check the license before using them.

7. Blush
Blush is a creative and fun illustration plugin for Figma that allows you to create and customize illustrations in your designs. Blush works with mixable elements, such as characters, objects, backgrounds, and scenes, that you can combine and modify to create your own unique compositions.
Blush also collaborates with talented illustrators worldwide to create collections with different styles and themes. You can find collections for various purposes and industries, such as e-commerce, education, finance, health, travel, and more.
To use Blush, you need to install the plugin and create a free account. Then, you can choose a collection and a composition and drag and drop it into your Figma file. You can also use the random button to shuffle the elements in a composition or use the customize button to change the elements' colors, shapes, and positions.
Blush offers a free plan that allows you to use any illustration for personal and commercial projects. If you want SVG and hi-res features, you need to upgrade to the premium plan.

5 Best Illustration Packs
1. Vector Illustration Design Pack
This Vector Illustration Design Pack offers over 15,000 design resources that are a mix of free and premium elements. These include illustrations (over 2500 illustrations), web templates, icons, mobile app features, and web app elements. You can use a limited free version or get lifetime access for $99.

2. Free 75+ illustrations - Surface Pack
This Free 75+ illustrations - Surface Pack offers quirky business-centered illustrations that you can use for free in personal and commercial projects. No attribution is required for any of the vectors.

3. 99 Free Illustrations
This 99 Free Illustrations is free for commercial and personal use and offers customizable illustrations when using the Blush Plugin. No attribution is required, and there are various categories, including work, food, business, people, objects, outdoors, and more.

4. Collection of Free 2D & 3D Illustration Packs
This Collection of free 2D & 3D illustration Packs is free to use and doesn’t require attribution (although it is appreciated). The packs offer various 2D and 3D illustrations in multiple categories.

5. All In One 3D Illustration Pack
This All In One 3D Illustration Pack offers over 100 high-quality illustrations for you to use in your projects. The pack is free, but you can buy the creator a coffee if you want. The illustrations include people and sci-fi characters.